Weekly Update: January 29 - February 4, 2018
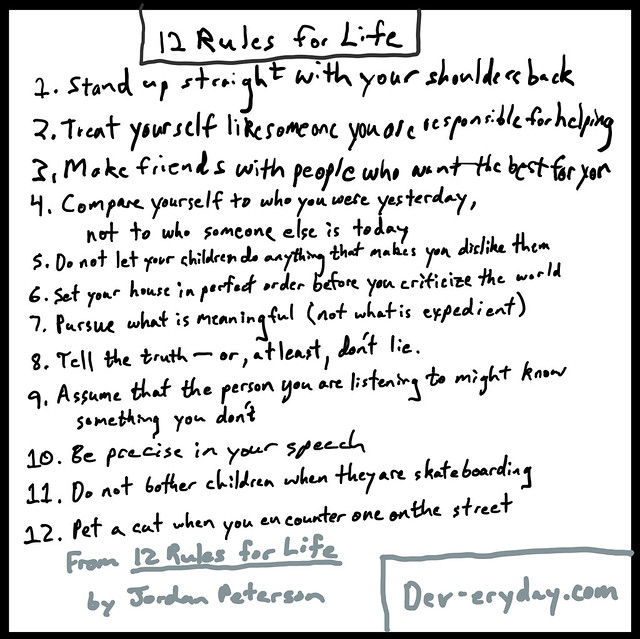
I finished 12 Rules for Life: An Antidote to Chaos this week. It’s an outstanding read. The 12 rules are listed in the image below, use them as you see fit. Jordan Peterson writes with depth and clarity about what he believes is the best way to live. Peterson’s work as a clinical psychologist, university professor, and as a constant scholar positions him with unique insights that few others in the world can match. It’s interesting to see the world from his perspective and the principles that he feels carry the most weight. I learned a ton about the world, humanity, and approaching what happens within it through reading the book. I will likely revisit several times in the future.

When I think about C#, functional programming is probably the tenth thing I think about. Yes, it provides functional features but it’s just not what stands out about the language. It’s always nice to make your code more functional though and that’s why I was so happy when Pluralsight released Zoran Horvat’s new course, Making Your C# Code More Functional. Horvat’s courses are truly some of the best learning material on the web. The course reminds me a lot of Vladimir Khorikov’s [Applying Functional Principles in C#][afp]. Both courses showcase Railway Oriented programming and ways to easily make your C# more functional. Check out the course and add a few tools to your toolbox.
Finished
Pluralsight Course(s): Making Your C# Code More Functional
Book(s): 12 Rules for Life: An Antidote to Chaos
Currents
Pluralsight Course(s): Securing ASP.NET Core with OAuth2 and OpenID Connect
Book(s): C# 7.0 in a Nutshell, Perennial Seller: The Art of Making and Marketing Work that Lasts
On the Next…
I started learning about CSS Grid Layout and I’m going to continue learning about it this week. This video is the reason that I started looking at it. CSS Grid Layout offers some amazing functionality in a painless fashion. I have never focused too deeply on learning CSS before now. With so many quality libraries like Bootstrap available, I’ve been able to Google my way through making some pretty decent designs. That’s not enough sometimes though. Therefore, I think it’s time that I invested some quality time learning CSS Grid Layout. I want to see how far I can get with it and push the limits of how useable I can make systems.